ワンコとの旅行やハワイに遊びに行った時の思い出を雑記ブログとして立ち上げています。収益化ができればと思い、投稿した記事数が10記事を超えたので、PV数は上がっていないのですが今回Googleアドセンスに登録し、許可申請を行ってみました。How to ブログやYouTubeを参考に、独学でチャレンジしています。申請から1週間ですが、まだ結果は届きません。
レンタルサーバーはConoHA WINGで、WordPressのテーマはCocoonのブロックエディタを使っています。
設定に困ったり、手順が分からなかった箇所
・入力画面の見え方が変わった
:申請を説明するブログとGoogle AdSense
のバージョンが異なっていた
・AdSenseコードをプラグインで貼付け
:URLが正しくないとエラー表示
→プラグインを削除しCocoon標準で貼付け
:再度URLが正しくないとエラー表示
→ConoHa WINGのセキュリティ解除
:貼付けでき連携が完了
Google AdSenseのアカウントを作成

Google AdSenseの公式ホームページにアクセスして、「ご利用開始」をクリックします。いよいよ挑戦の始まりです。

既にGoogleアカウントを持っているので、利用するアカウントの選択とパスワードの入力があります(事前にGoogleアカウントを作成してください)。ブログ立ち上げの記事でも書きましたが、ブログの分析(アナリティスク)の登録にも必要になりますので、申請するブログ用として統一したGoogleアカウントを用意した方が良いです。

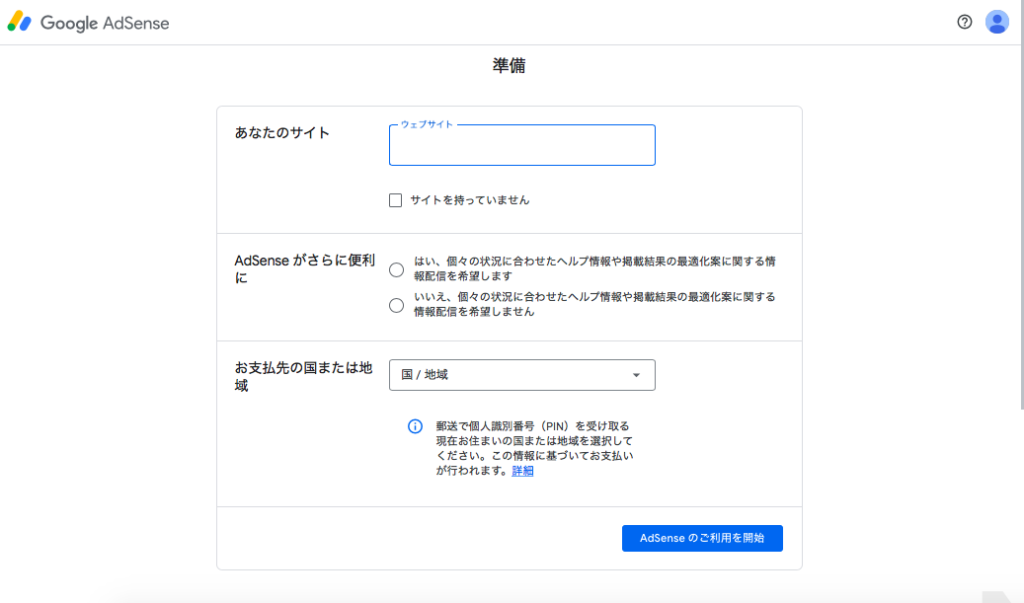
ブログのサイトを入力し、収益化された場合の支払い先の国名を選択します。
「AdSenseのご利用を開始」をクリックしてAdSenseアカウントを取得し開始となります。

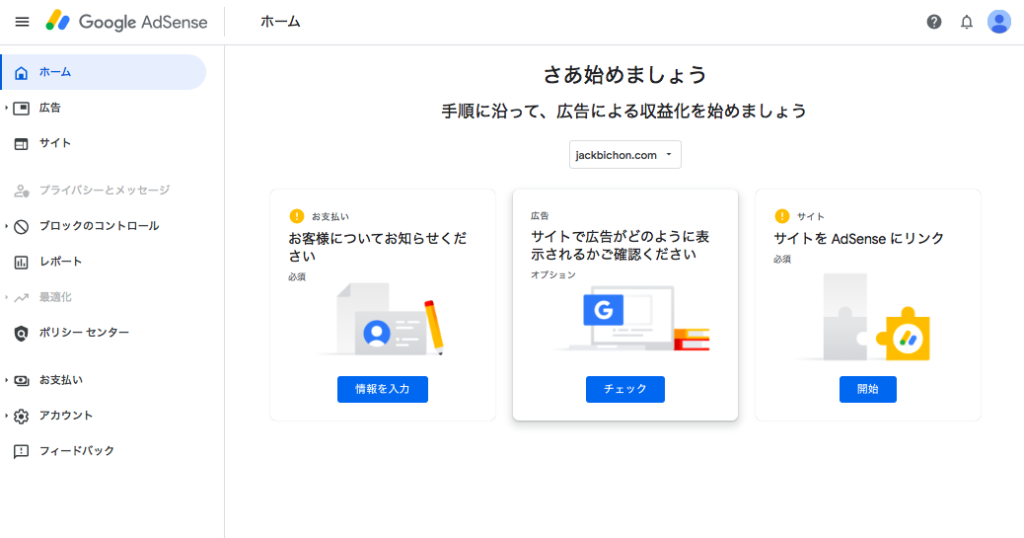
左側のお支払い欄から「情報を入力」をクリックします。画面表示が変わるので必要情報について入力します。次に真ん中の広告欄については省略して、右側サイト欄の「サイトをAdSenseにリンク」を行います。広告の確認は時間がある時に見てください。サイト欄の「開始」をクリックするとページ表示が変わって、AdSenseコードが表示されます。このコードを範囲指定してコピーします。
AdSenseコードの貼付け

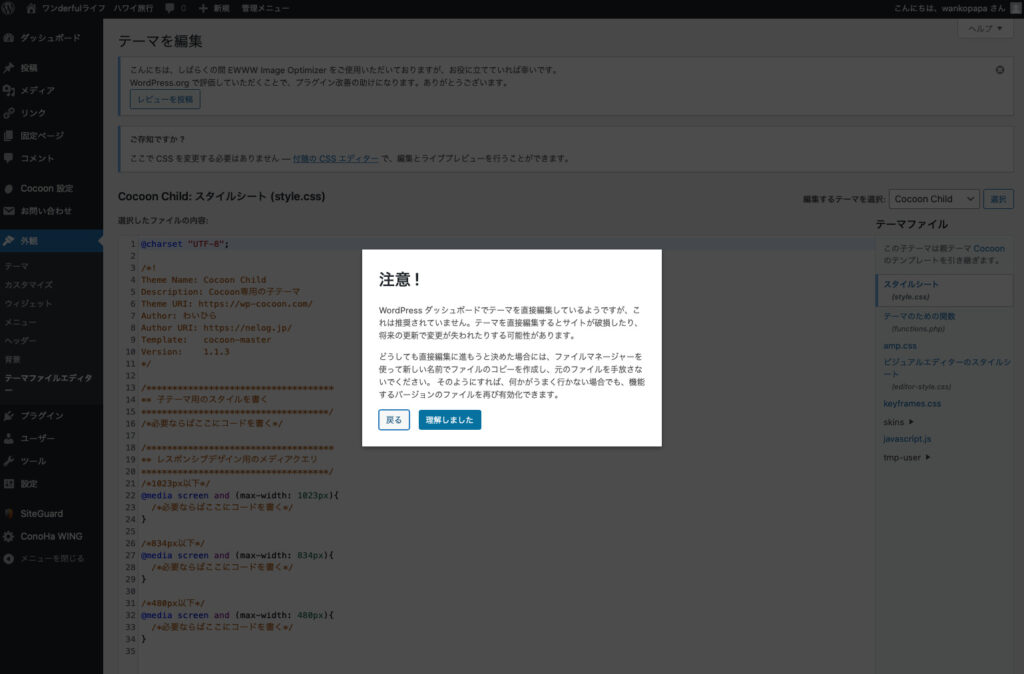
作成しているブログのWordPressで、コードを貼り付けるために、WordPressメニューの外観-テーマファイルエディタをクリックします。そうすると注意喚起の画面が表示されます。初心者にはリスクが高いので、ここでの貼付けは諦めました。いろいろ検索して調べると、AdSenseコードを貼付けるためのプラグインが有りました。

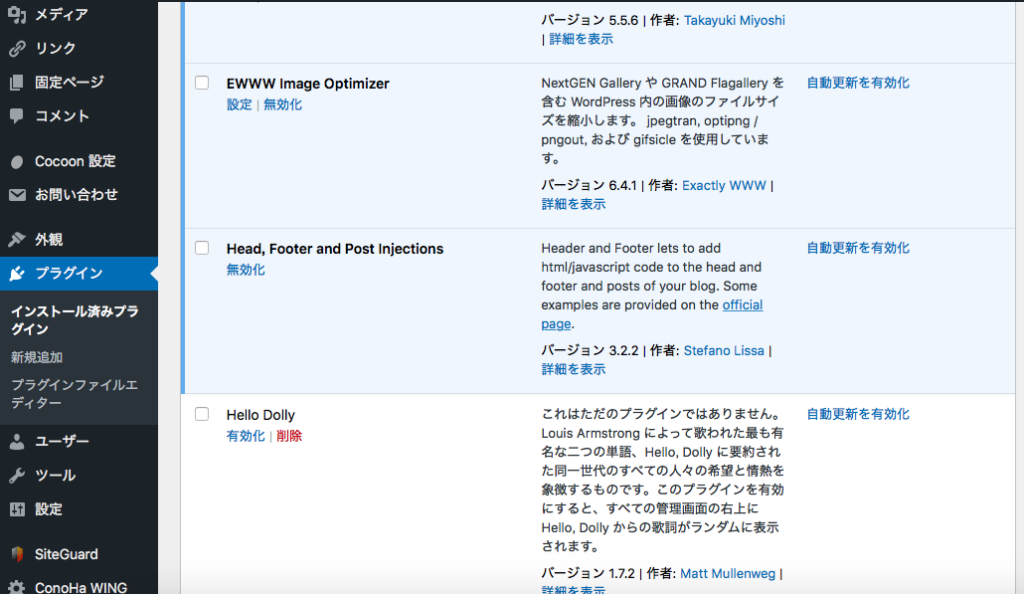
「Head, Footer and Post Injections」を 検索してインストールし、有効化しました。

WordPressのプラグインからHeader and Footerを選択します。

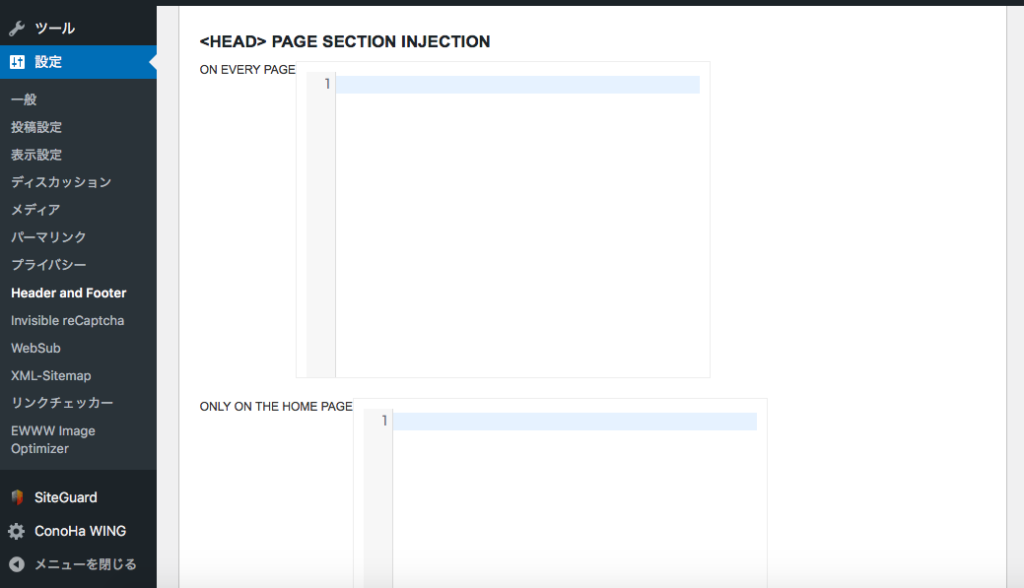
AdSenseコードを貼り付ける<HEAD>部分にペーストして、変更を保存しました。

「閲覧できません」とエラーが表示され、Adsenseとリンクすることが出来ませんでした。

Cocoonでは、標準でAdSenseコードを貼付けることができることが検索して分かりました。このため先ほどインストールしたプラグインを削除しました。「Cocoon設定」メーニューからアクセス解析・認証コード設定タグをクリックして、下方向にスクロールすると、「その他のアクセス解析・認証コード設定」というところに「ヘッド用コード」として貼付ける場所があります。ここにペーストして変更を保存します。すると・・・

ここにペーストして変更を保存しても、同じエラーが出てしまいました。そう言えば、Googleアナリティクスを入れた時も、同じ注意事項が有ったことを思い出しました。
右下の「Powered by SiteGuard Lite」という表示は、サーバーのConoHa WINGがブロックしているという事でした。
ConoHaのセキュリティ解除

WordPressメニューの「ConoHa WING』メニューからConoHaのホームページにログインして、「サイト管理」メニューから「サイトセキュリティ」をクリックします。「WAF」のタグで自身のブログから通信しているログを選択し、ブロックを除外することでAdSenseコードの貼付け保存を終えることが出来ました。
より簡単な方法としては、貼付ける時にWAFの利用設定をOFFにして、貼付け保存後に利用設定をONに戻すという方法もあります。
色々なHow toブログを検索して設定を行いますが、機械的に行っていると同じようなところで間違えを重ねてしまいます。良く理解して作業しないといけないな と反省しました。




コメント